General questions
This section contains frequently asked questions related to One Click Social Login. If you cannot find an answer to your question make sure to contact us.
How Social Login works if the social network API doesn't provide the customer email?
What happens if a customer was already registered on my store before I installed Social Login? Can he log in using Social Login?
Yes, but he should enter it's password (just once) in the login modal.
The next times the customer logs in he won't need to enter the password again.
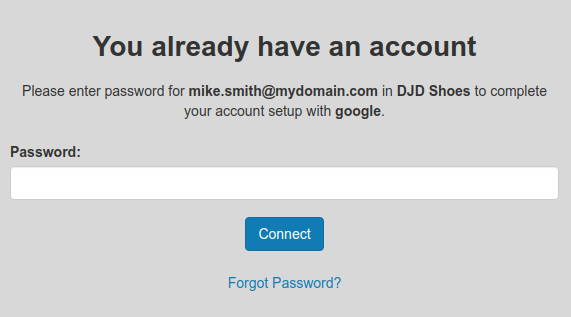
The login modal prompted to the user will look like the below:

How can I get my own Api Keys for Facebook?
Important Notice
You have to use a personal and verified Facebook developer account in order to register an application. If you use any other type of account (i.e. a page or business account) or if your account has not been verified then Facebook will not let you create a new application. Click here for more information about the account verification.
You have to use a personal and verified Facebook developer account in order to register an application. If you use any other type of account (i.e. a page or business account) or if your account has not been verified then Facebook will not let you create a new application. Click here for more information about the account verification.
How can I get my own Api Keys for Twitter?
Twitter requires that you add your phone number to your Twitter account before creating an application. Please click here for more information.